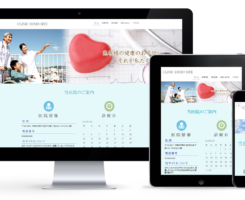
格安ホームページ制作 サンプルサイト「Clinic Themes EL-04」を公開致しました。
価格は29,800円~の制作となります。
お問い合わせはこちらから、または格安ホームページ制作サイト クリエイティブケニック内よりお問い合わせください。...
格安ホームページ制作 サンプルサイト「Business Themes EL-03」を公開致しました。
価格は29,800円~の制作となります。
お問い合わせはこちらから、または格安ホームページ制作サイト クリエイティブケニック内よりお問い合わせください。...
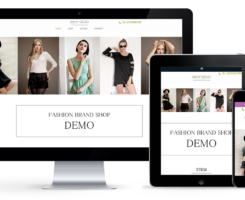
格安ホームページ制作 サンプルサイト「Shop Themes Themes EL-02」を公開致しました。
価格は13,800円~の制作となります。
お問い合わせはこちらから、または格安ホームページ制作サイト クリエイティブケニック内よりお問い合わせください。...
格安ホームページ制作 サンプルサイト「Business Themes EL-01」を公開致しました。
価格は13,800円~の制作となります。
お問い合わせはこちらから、または格安ホームページ制作サイト クリエイティブケニック内よりお問い合わせください。...
WEBサイトを制作する上で、ヘッダー箇所のメニューボタンは欠かせません。
ページ移動した際、現在閲覧しているページのメニューボタンのスタイルを変えてあげる事で「このページにいるよ!」とパッと見で分かりやすくなります。
jQueryでグローバルメニューボタンのアクティブ時のスタイルを適用させる方法を覚書。
まずは、<head>~</head>の間に下記のjQuery本体とメニューボタンのリンクをアクティブにする為のscriptを記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
...