ついつい見入ってしまう「シネマグラフ」をご存じですか?
写真なのに、一部だけ何故か動いている不思議な写真。
こんな写真です。
動画っぽいけど動画じゃない。
何気に見たことがある方も多いのではないでしょうか。
これはGIFアニメーションで制作されており、画像を一コマずつ変えて動いている様に見せる手法です。
パラパラ漫画みたいなものですね。
GIFアニメーションはよく宣伝用のバナーなどで使用されていますが、このシネマグラフを使用すると見る人にインパクトを与えるのではないでしょうか。
という訳でシネマグラフを簡単に作ってみました。
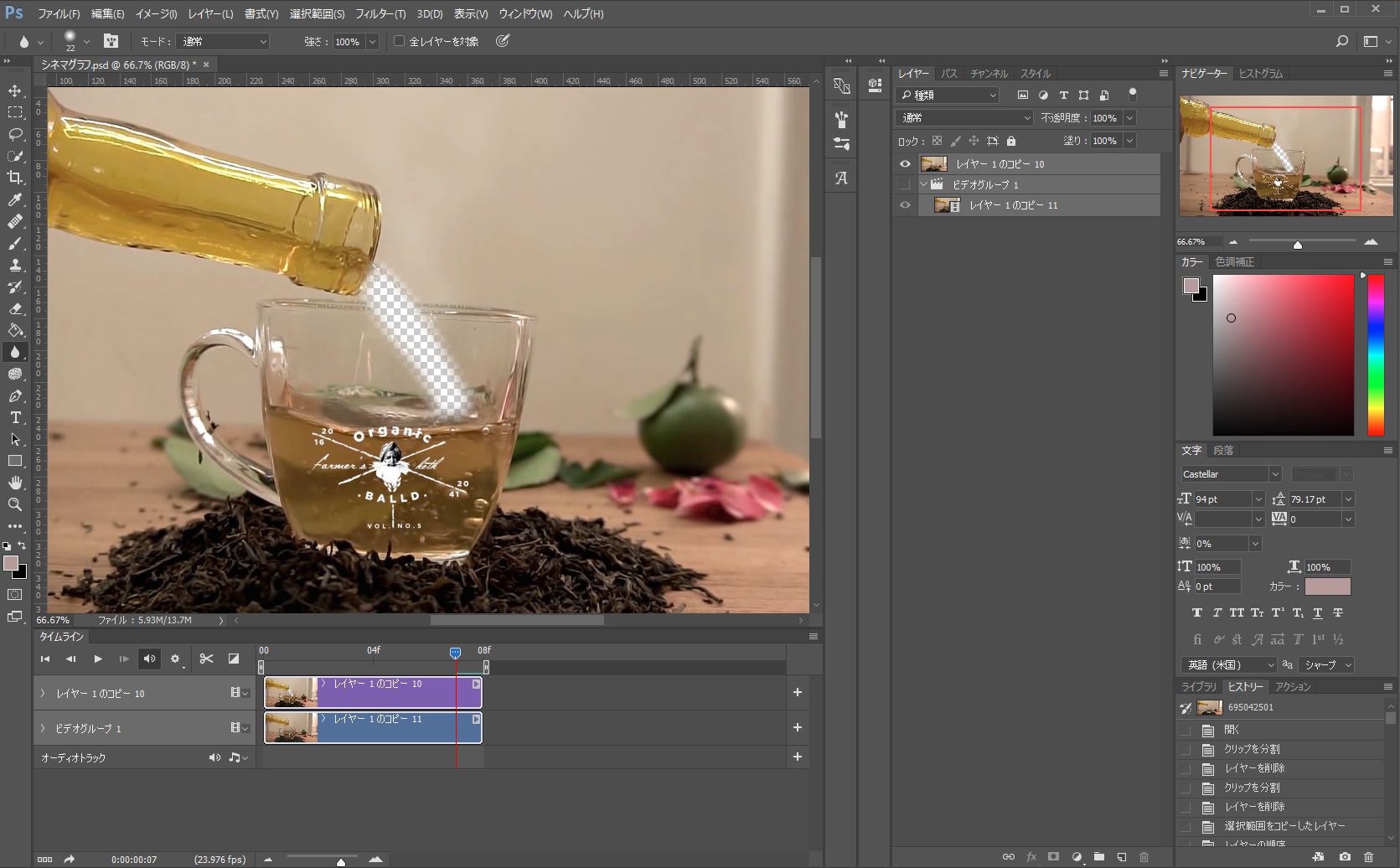
シネマグラフを制作する方法は色々あるのですが、今回はPhotoshopで制作。
まず動画を用意するのですが、今回はhttps://pixabay.com/こちらのサイトより拝借しました。
もちろんご自身で動画を撮影して作る事も可能です。
ここでポイントは「カメラが固定されている事」です。
撮影する機材はスマホでもなんでも良いのですが、カメラが移動している映像や、手ぶれなどがあると、静止画と映像にズレが生じるので結構苦戦します。
簡単に説明すると、映像のレイヤーを複製し、複製したレイヤーをラスタライズし画像にします。
その画像レイヤーの動かしたい箇所を切り抜き、下の動画レイヤーを再生をさせます。
その切り抜かれた画像レイヤーから動画レイヤーの一部が見えているという訳です。
注ぐ際にビンが微妙に動いている為、違和感がないように微調節する必要がありますが、この手順だけで簡単に作成できます。
あとはGIFで保存する際に「アニメーション」を「無限」で保存すればループ再生しますので、永遠と動く画像ができる訳です。
いかがでしたか?
簡単な説明でしたが、GIFアニメーションが作れれば比較的簡単に作成できるので、一度作ってみてはいかがでしょうか?